Немного о Битси
Всем привет!
Если вы давно хотели научиться делать игры, но не знали с чего начать, рекомендую вам попробовать Bitsy.
Это редактор полного цикла для создания простых игр и маленьких миров на основе html. Это значит, что ваша игра максимально доступна и не требовательна, ее легко можно опубликовать на Itch.io или любой другой бесплатной платформе и делиться с широким кругом игроков. По словам создателя движка, Адама Леду, цель Битси – “предоставить простой способ делать игры, в которых можно ходить, общаться с людьми и просто пребывать”. За пять лет существования движка вокруг него выросло живое и дружное сообщество. Было создано более 4000 игр. С помощью них люди рассказывали личные истории, создавали сложные фантастические миры, высказывались об актуальных событиях и делали многое другое. Вот далеко не исчерпывающий список наиболее интересных и необычных из этих игр. Подробней узнать об истории создания Битси можно здесь.
Битси очень дружелюбен для новичков. Этот движок разрабатывается для людей, не умеющих программировать или использовать сложный софт. Ваш персонаж может ходить, общаться с другими персонажами, поднимать условный ключ и открывать им условную дверь – вот, пожалуй, и всё. Как видите, всё простенько, но в данном случае простота – это сила. Сила Битси – в его ограничениях: каждый пиксель, слово, цвет имеют большой вес. Нет ничего лишнего. С его помощью вы можете создать короткие сюжетные игры или маленькие приключения. Рассказать свою историю или поделиться важной идеей в интерактивной форме – избежав долгой и трудоемкой разработки. При этом многие умельцы делают с Битси невероятные вещи. В общем, главное ограничение разработчика игр – его фантазия.
Все1, что нужно для создания игры, размещается в рамках одного удобного интерфейса в окне браузера. Завершив редактирование, вы загружаете игру в виде веб страницы, которая открывается с помощью любого браузера. Исходный код Битси открыт, он является полностью некоммерческим и не имеет какой-либо централизованной платформы для распространения, а значит, нет риска, что со временем его перестанут поддерживать или отключат, как это произошло с Flash. Отдельным преимуществом является то, что движок (почти) полностью локализован на русский язык.
Хватит болтать, давай создавать
Сейчас я расскажу вам, как сделать с помощью Битси небольшую игру, чтобы продемонстрировать насколько он прост и выразителен. Поиграть в готовую версию игры или файл с ней можно здесь.
Для начала давайте посмотрим на основной интерфейс редактора:

Начнем с названия своей игры, которое будет отображаться в самом начале при ее запуске. Его можно записать в строке в верхней части экрана:

Справа от строки с названием расположена кнопка панель инструментов. Она открывает панель с кнопками рабочих областей. Если хотите попробовать изучить движок самостоятельно или узнать больше о его сообществе, откройте о битси. Чтобы настроить язык или цветовую палитру интерфейса, откройте настройки.
А нам для создания простой игры понадобятся всего 5 основных областей:

Пространство
Основа основ. Пространство – это область 16х16 клеток, которую можно заполнять тайлами или спрайтами (об этом ниже).
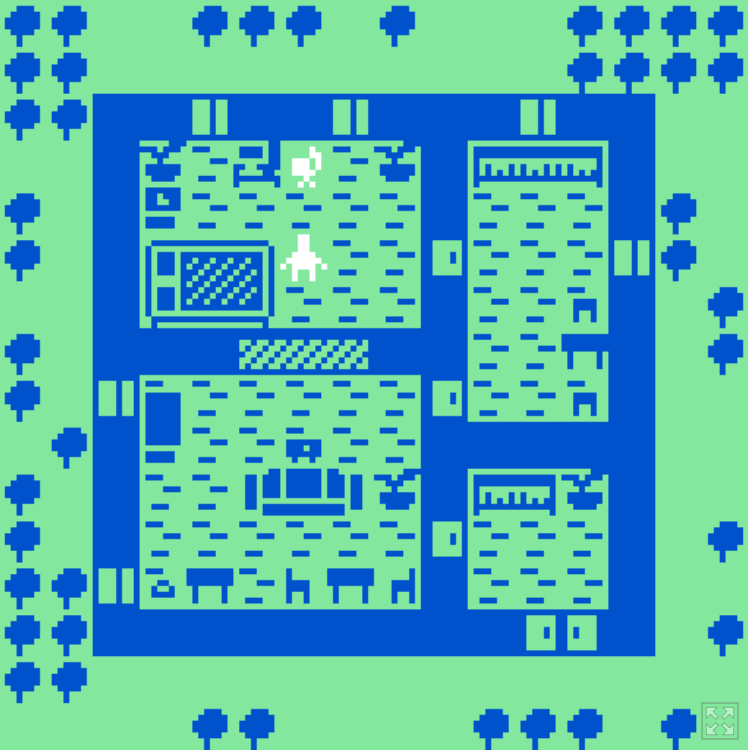
По умолчанию область для работы с пространствами выглядит так:

Нажмите кнопку > играть в левом верхнем углу и посмотрите, что произойдет!
Подвигайте аватар в пространстве с помощью стрелок на клавиатуре (это единственные доступные в данном редакторе элементы управления). Попробуйте подойти к коту и взаимодействовать с ним, нажав на стрелку в его направлении. В любой момент вы можете снова нажать на кнопку > играть и вернуться в режим редактирования, внести изменения, а затем нажать ее снова, чтобы увидеть, как они отображаются в игре. В общем, это всё, что вам нужно знать о процессе сборки игры на Битси. Он действительно настолько прост.
Придумайте для вашего пространства какое-нибудь имя и впишите его в верхней панели:

Я назову свое пространство “лес”.
Аватар, тайлы, спрайты и предметы
Теперь перейдем к наполнению нашего пространства! Для этого нам понадобится область рисовать:

Любая Битси-игра строится из нескольких типов объектов:
аватар – единственный и неповторимый. То есть, он не меняется на протяжении всей игры (если только не использовать моды, но о них позже). Им игрок управляет в пространстве и взаимодействует с активными объектами.
тайл – фоновый рисунок, из которого будут составляться декорации нашего пространства. Тайлы не интерактивны, но могут либо быть проходимыми, либо блокировать путь аватара (настраивается кнопкой стена).
спрайт – интерактивный статичный объект, с помощью которого можно делать множество всяких интересных штук. Например, добавлять диалоги, переходы в другие пространства, условные высказывания, и многое другое.
предмет – интерактивный объект, похожий на спрайт, но через него можно проходить и он исчезает при взаимодействии с аватаром. Помните, я выше говорил, что можно взять ключ и открыть им дверь? Это он. При “взятии” игра также может выполнить определенный скрипт: показать диалог, или сделать что-нибудь посложнее (об этом ниже).
Все объекты – аватар, тайлы, спрайты и предметы – создаются по одному и тому же принципу: рисуются пикселями на двухцветной сетке 8х8 посередине рабочей области.
Давайте начнем с того, что нарисуем новый аватар. Нажмите на соответствующую кнопку и попробуйте потыкать курсором в человечка. Если в вас давно дремлет художник – самое время его пробудить. Если нет – тоже не беда! Можете срисовать один из множества восьмибитных шедевров на Pinterest, или воспользуйтесь набором готовых изображений от Адама Леду. Но я очень советую вам не стесняться и позволить себе поэкспериментировать самим :)
Обратите внимание, что изменения картинки будут сразу же отображаться в пространстве. Это очень удобно, так как позволяет на ходу прикидывать наилучший визуальный дизайн, ориентируясь на то, как игра будет выглядеть в целом.
У меня получился такой аватар:

Теперь добавим нашему персонажу немного жизни. Для этого откройте панель анимация в нижней части рабочей области:

Внесите изменения в рисунок на любом из кадров и посмотрите, что получится. Ваш персонаж ожил! Да, это очень короткая анимация (стандартный редактор позволяет задействовать только два кадра, но умельцы уже создали мод для обхода этого ограничения). Но даже с ее помощью немного покреативив можно создать прикольное анимированное существо:

Теперь давайте наполним наше пространство декоративными элементами. Поскольку я рисую лес, мне потребуются тайлы деревьев, травы и дорожки:




Чтобы создать новый тайл, нажмите + на верхней панели. Для навигации между уже созданными тайлами используйте стрелочки: < >. Там же можно удалять или дублировать тайлы с помощью соответствующих кнопок. Не забывайте давать тайлам понятные названия – это упростит их поиск в дальнейшем.
Чтобы добавить тайл на поле, просто выберите нужный тайл в панели “Рисовать”, а затем рисуйте им в вашем основном пространстве – так же, как до этого рисовали пикселями сам тайл. Точно также выбрав аватара можно менять его начальное положение.
Наконец, давайте добавим в наше пространство интерактивные объекты. Для этого перейдите на вкладки спрайт или предмет и нарисуйте что-то, с чем будет взаимодействовать ваш персонаж. В моем случае это будет спрайт костра и предмет дрова:


Если хотите, добавьте к вашим интерактивным объектам анимации. В секции dialog впишите текст, который будет появляться при взаимодействии с ними (подробней о диалогах и скрытых в них возможностях я расскажу еще чуть ниже).
Разместите спрайты или предметы в пространстве. Обратите внимание: в игре может присутствовать только один экземпляр каждого спрайта. То есть, если выбрать в поле “рисование” спрайт и поставить его в другом пространстве – с прежнего места он исчезнет. Чтобы добавить в лес еще один костер, мне придется создать его копию, а затем размещать уже ее. Если попробовать разместить один и тот же спрайт в другом месте, он просто переместится в него. Это не относится к предметам: их можно размещать в каком угодно количестве.
Полчаса спустя, у меня получился вот такой лес:

Деревья (стены, через них нельзя пройти), дорожки (проходимые тайлы), костер (спрайт) и мой аватар. Конечно, вокруг костра тоже можно походить свободно.
Попробуйте запустить игру теперь. Побегайте в свое удовольствие, внесите правки в дизайн, если нужно. Не бойтесь экспериментировать и начинать сначала. Битси максимально удобен для такого творческого экспериментирования. Может быть, вы создали первое пространство за час. Второй раз вы сделаете его за 30 минут, третий – за 10. Поиграйте с расположением тайлов/спрайтов/аватара и с их размещением пока не будете довольны результатом!
Цветовые палитры
Настало время избавиться от скучной бледно-голубой стандартной палитры и добавить в игру немного красок! В этом нам поможет инструмент работы с палитрами цвета:

Каждая палитра состоит из трех цветов: цвета фона, цвета тайла и цвета спрайта/персонажа. Выбирайте нужный вам элемент и меняйте его окраску перемещением маркера по цветовому колесу и шкале яркости. Или введите в нижней строке HEX индекс нужного вам цвета из таблицы html цветов.
Подобрав палитру, примените ее в вашей комнате, выбрав из выпадающего списка внизу области работы с пространством:

Чтобы у ваших игроков из глаз не потекла кровь добиться гармоничного сочетания цветов, можете воспользоваться, например, отличной палитрой традиционных японских цветов Kuretake Gansai Tambi. А если хотите — создайте максимально кислотную и вырвиглазную палитру, чтобы шокировать и эпатировать вашу аудиторию! У меня после нескольких экспериментов получился такой вот вечерний лес:

Выходы и концовки
Играть в одном пространстве скучно, пришло время расширить мир нашей игры. Для этого создайте еще одно или несколько пространств. У меня получилась вот такая лесная чаща с ручейком и несколькими разбросанными тут и там дровами, которое я назвал “ручей”:

Чтобы соединить пространства “лес” и “ручей”, нам нужно добавить в каждое из них по точке выхода, которые будут телепортировать персонажа из одной локации в другую. Для этого выберите одно из пространств, которые хотите соединить, и откройте область точки выхода и концовки. Нажмите на плюсик и выберите один из трех вариантов:
+ точка выхода – двухсторонний вход/выход, чтобы переходить между пространствами туда-обратно.
+ one-way exit – односторонний выход. Когда не хотите, чтобы игрок мог вернуться тем путем, которым пришел.
+ концовка – активирует концовку игры.
Для своей игры я использую обычную точку выхода и размещу одну ее в пространстве “ручей”, а точку возвращения – в пространстве “лес”:

Кстати, нажав на значок ⚙ возле точки выхода можно настроить визуальный эффект перехода между пространствами. Для своей игры я использую slide up на выходе из пространства “лес” и slide down на выходе из пространства “ручей”, чтобы добавить ощущение непрерывности пространства:

(Кстати, чтобы быстро создавать подобные записи из игры, можно воспользоваться встроенным инструментом записать гифку).
Важный момент, который нужно учесть при расположении выходов – это ориентация игрока в пространстве. Если размещать выходы в случайных местах, это может дезориентировать игрока. Поэтому, если вы хотите создать ощущение непрерывности вашего игрового мира, лучше размещать точку возвращения ближе к стороне экрана, противоположной той, на которой располагалась точка выхода (если персонаж выходит справа, то должен появляться слева, и так далее).
Выходы – это один из самых мощных и интересных инструментов Битси. С их помощью можно перемещать персонажа не только между комнатами, но и внутри одной комнаты. Предлагаю вам прямо сейчас задуматься, какие возможности это дает:)
Лучше всего думать о них как о телепортах, которые позволяют перемещать персонажа из одной точки в другую. Также с помощью выходов можно показывать диалог, менять значения переменных и так далее.
Немного о навигации
Сейчас в вашей игре, скорее всего, накопилось уже немало объектов: несколько тайлов и спрайтов, пара пространств, одна или несколько палитр. Чем сложнее и интересней будет становиться ваша игра, тем больше в ней будет объектов, и навигация по ним может стать затруднительной. Чтобы найти любой объект, откройте область find и найдите нужный вам объект, палитру или комнату в соответствующих категориях:

Pro tip: постарайтесь называть все объекты так, чтобы их легко было впоследствии найти по имени. Например, для тайлов используйте названия по типу “лес_дерево”, “ручей_вода”, где первое слово обозначает комнату, в которой используется тайл, а второе – изображенный на нем объект. Это очень поможет вам в дальнейшем искать нужные объекты через поиск (панель вверху рабочей области). Очень полезно позаботиться об этом заранее, до того, как вы задумаете делать ретро-версию Elden Ring на Битси и их количество перевалит за несколько тысяч.
Диалоги и игровая логика
Настало время добавить в нашу игру немного логики. Для этого мы используем ультрамощный инструмент диалог, которого уже касались вскользь ранее:

На самом деле, название “диалоги” обманчивое, поскольку функционал этого инструмента гораздо шире, чем просто демонстрация текстовых строк. По сути, это менеджер игровых переменных и инструмент для скриптования игровой логики в одном флаконе. Давайте разберемся на примере.
Осторожно! Дальше будет чуть больше технических деталей. Ничего сложного для опытных программистов или технических дизайнеров, но люди, далекие от этих профессий, по моему опыту, на данном этапе обычно испытывают некоторые трудности. Впрочем, только самые незначительные, так как в скриптовании игровой логики Битси остается верен своим принципам: просто и наглядно.
В моей игре про лес есть костер. Он догорает, и игрок должен закинуть в него дров, чтобы тот снова разгорелся. Для этого игроку нужно собрать дрова, раскиданные по лесу. Всего в лесу раскидано 8 дров. Чтобы костер разгорелся снова, игроку нужно собрать как минимум 5 дров и поднести их к костру. Если игрок подойдет к костру без необходимого количества дров, ничего не произойдет. Если игрок подойдет к костру с достаточным количеством дров, то костер разгорится и игра закончится. То есть, в данном случае дрова мы используем как “ключ” который активирует окончание игры.
Попробуем представить этот квест в виде простой логической схемы:

Чтобы реализовать эту схему, нам понадобиться переработать диалог спрайта “костер”. Для этого выберем диалог соответствующего спрайта в меню поиска, или откроем его из области для рисования спрайта, нажав на кнопку в правом верхнем углу панели диалога:

В открывшейся области для начала нужно удалить уже существующую текстовую строку. Нажмите на белую область вокруг текстового блока и нажмите на значок корзины в открывшемся меню:



Теперь нажмем на кнопку add. Откроется список из нескольких возможных вариантов:
dialog > – добавить реплику диалога.
lists > – добавить список из нескольких реплик или других действий.
exit and ending actions > – добавить выход или концовку (по тому же принципу, что мы описывали выше).
item and variable actions > – добавить действие с предметом или переменной.
Для наших целей создадим список. Списки определяют последовательность и условия появления реплик или активации событий при взаимодействии персонажа со спрайтом. Списки тоже бывают разные:
+ sequence list – последовательность реплик, появляющихся одна за другой при каждом взаимодействии со спрайтом. После того, как список исчерпался, отображается только последняя реплика.
+ cycle list – циклически повторяющаяся последовательность реплик.
+ shuffle list – реплики из этого списка будут воспроизводится случайным образом.
+ branching list – ветвящийся список, в котором можно прописывать условия появления тех или иных реплик. Он-то нам и нужен в данном случае.
Выбираем ветвящийся список:

Перед нами – графическая форма условного оператора If / Else / Else If, то есть описание того, что произойдет если будет выполнено условие А, и что произойдет если оно не будет выполнено. Обычно на этом моменте люди, не имевшие опыта программирования или не изучавшие математическую логику начинают сильно тревожиться и убегать в панике прекращать чтение. Но на самом деле ничего сложного здесь нет. Если мы вернемся к нашей схеме, то она теперь будет выглядеть примерно так:

То есть, мы определяем, что произойдет, если в момент взаимодействия игрока со спрайтом костра у него в инвентаре будет меньше 5 единиц дров, и что — во всех остальных случаях (else), то есть, когда их будет больше 5.
Чтобы выставить нужные параметры, нажмем на синий блок с первым условием. Откроется небольшой конструктор логических высказываний, в котором нам нужно будет выбрать тип предмета (дрова), количество (5) и логическое отношение (в моем случае дров должно быть меньше пяти, так что нужно ставить знак <).
В черных полях напишем текст реплик, которые будут проигрываться в каждом из случаев. Чтобы победная реплика выглядела торжественней, добавим к ней несколько эффектов:

Обратите внимание: чтобы эффект отобразился корректно, тэги эффекта должны стоять по обоим бокам от нужной части текста:

Вот как такое форматирование будет выглядеть в игре:

Теперь осталось добавить завершение игры после выполнения указанного условия.



В выпавшем списке выбираем exit and ending actions, а потом – end. В итоге получаем такую конструкцию:

Запускаем игру и смотрим, что у нас получилось.
Если логика не работает так, как вы задумали – значит, где-то была допущена ошибка. Не отчаивайтесь! Попробуйте еще раз визуализировать в виде схемы все логические цепочки в вашей игре. Убедитесь, что на этом этапе не было допущено ошибки и все возможные случаи были учтены, а связи построены верно. Если ошибок нет — тщательно проверьте реализацию этой логики в Битси. Возможно, вы неправильно выставили количество предметов, или поставили не тот знак? Или случайно добавили блок с действием не в ту ветку?
Стоит интерфейс диалогов Битси может быть не всегда удобен. Если вы чувствуете себя уверенно и имеете опыт скриптования – жмите на кнопку {}показать код в левой нижней части рабочей области. В открывшемся окне вы можете прописывать логику напрямую, используя собственный простенький скриптовый язык Битси.
С диалогами в Битси можно делать еще очень много всего интересного. Например, списки с тремя и более ветками, списки, вложенные в другие списки, условия, привязанные к переменным и так далее. Для более углубленного изучения движка рекомендую ознакомиться с туториалами, собранными на официальной Вики. Мы же пока остановимся на этом.
Сохранение и публикация игры
Если вы дошли до этого этапа – поздравляю! Вы стали автором своей первой Битси-игры. Надеюсь, процесс ее создания был для вас простым и приятным, и вам удалось вдоволь размять свои творческие мускулы. Пришло время поделиться своим творчеством со всем миром!
Для начала небольшой совет: не стесняйтесь своей игры, она замечательная. Это ваша первая авторская игра, и она ценна уже хотя бы поэтому. Но чтобы двигаться дальше, вам нужно учиться, а лучший способ учиться – это делиться своим творчеством с другими и получать от них обратную связь. К счастью, вокруг Битси сформировалось замечательное дружелюбное сообщество, в котором всегда рады дать обратную связь и помочь неофитам разобраться с техническими проблемами.
Теперь разберемся с технической стороной вопроса. Здесь все просто, как и в остальном Битси. Чтобы скачать игру, откройте область скачать и нажмите “скачать игру”:

Теперь у вас есть html файл с вашей игрой. Можете открыть его любым браузером и проверить, все ли работает как надо. В дальнейшем вы можете также загрузить этот файл снова, чтобы вернуться к редактированию вашей игры. И это относится к ЛЮБЫМ Битси-играм: вы можете без труда открыть их через редактор у себя в браузере и изучить внутреннее устройство любого понравившегося вам проекта!
Собственно, дальше вы можете сами решать, как распространять вашу игру. Можете сделать ее частью вашей веб-страницы, опубликовать на платформе для распространения игр или просто делиться файлом в соцсетях. Здесь я расскажу о самом простом и удобном, на мой взгляд, способе публикации Битси-игр через платформу Itch.io.
Для начала пройдите бесплатную регистрацию на сайте и создайте свой аккаунт. Настройте свой профиль, если хотите, затем выберите в выпадающем меню справа сверху опцию “Загрузить новый проект”.

Откроется вкладка настроек проекта. Здесь можно по-всякому оформить страницу с вашей игрой: придумать название, слоган, описание, добавить картинку обложки, скриншоты, чтобы те, кто зашли на страницу игры, могли сразу визуально ухватить, о чем она. Все это я рекомендую вам сделать для того, чтобы ваша игра была более презентабельной, но оставляю на ваше усмотрение. Мы же рассмотрим только основные моменты:
- В пункте **“Классификация” **выберите “Игры”.
- **“Тип проекта” – **HTML. Это значит, что ваша игра будет проигрываться прямо на странице браузера.
- В разделе “Загрузки” нажмите “Загрузить файлы”, затем выберите пункт “Этот файл будет отображаться в браузере”. Поскольку вся игра умещается в одном html файле, никакие дополнительные манипуляции с архивами вам не понадобятся.
- Отдельно можно загрузить ещё одну копию html файла, чтобы игроки могли скачать вашу игру к себе на компьютер.
- В “Настройках встраивания” укажите любой размер окна с одинаковыми сторонами. Обычно игры Битси хорошо смотрятся в разрешении 600х600, так как он относительно полностью помещается на большинстве типов экранов. В “Настройках фрейма” также можно включить “Кнопку полного экрана”, которая позволит открывать игру на весь экран.
- В разделе “Видимость и доступ” пока будет доступна только опция “Черновик”. Чтобы опубликовать игру полноценно, нажмите на кнопку “Сохранить и просмотреть”.
Если вы все сделали правильно, откроется превью страницы с вашей опубликованной игрой. Прежде чем представить игру на суд общественности, уделите еще немного времени оформлению ее страницы. Это можно сделать нажав на “Edit theme” на верхней панели:



Советую отнестись к оформлению страницы с игрой как к продолжению оформлению самой игры, ведь первое впечатление часто имеет решающее значение. Попробуйте использовать те же цветовые решения, что и в игре, или наоборот, сыграйте на контрасте. Загрузите баннер или добавьте изображение на фон. Одним словом, постарайтесь подумать над тем, что будет видеть боковым зрением игрок, играя в вашу игру, как это будет влиять на его/ее опыт и как можно использовать эти функциональные пространства для того, чтобы сделать вашу игру более выразительной.
Когда закончите, нажмите кнопку “Draft”, пройдитесь по настройкам проекта еще раз. Наконец, выберите тип “Публичный” в разделе “Видимость и доступ” и нажмите “Сохранить”.
Поздравляю, ваша игра опубликована!
Что дальше?
А дальше – больше. Если вас заинтересовал Битси, вы освоили его базовый функционал и хотели бы делать с его помощью более сложные вещи, то у меня для вас хорошие новости. Энтузиасты создали множество модов и хаков, которые существенно расширяют базовый функционал движка и добавляют новые возможности, среди прочего:
- Звуки и музыка
- Расширенная цветовая палитра
- Большее количество кадров в анимации
- Соединение нескольких Битси-игр в одну
- Автогенерация тайлов по загруженному изображению
- Запуск Битси-игр на эмуляторе без браузера
- Больше пикселей для рисования
- Расширенный функционал диалогов
- И многое, многое другое.
Учтите, что некоторые моды не согласованы с последней версией Битси и могут конфликтовать как с основным редактором, так и друг с другом. Применяйте на свое усмотрение и не забывайте делать резервные копии!
Тем, кто испытывает трудности с рисованием, придут на помощь подборки готовых изображений и анимаций, например такие, такие или такие.
Заключение
Надеюсь, моя статья ва пригодилась :) С помощью Битси вы сможете создать множество замечательных вещей и поделиться ими с миром. Напоследок хочу добавить, что для меня лично Битси стал не только творческой отдушиной, но и отличным способом исследовать и изобличать волнующие меня остросоциальные темы, например, темы переработки в игровой индустрии и остро-социальных конфликтов. Конечно, самовыражение через игры не может быть единственным путем к решению этих проблем. Их можно решить только низовой самоорганизацией и коллективным действием — например, объединяясь в профсоюзы и отстаивая свои интересы перед работодателем.
Спасибо вам за внимание и терпение! Задавайте вопросы и делитесь своими Битси-играми в комментариях!
Notes
-
Кроме звуков и музыки, сейчас их можно добавить только с помощью модов. Об этом ближе к концу статьи. ↩︎