Всім привіт!
Якщо ви давно хотіли навчитися робити ігри, але не знали, з чого почати, рекомендую вам спробувати Bitsy.
Це редактор повного циклу для створення простих ігор та маленьких світів на основі HTML. Це означає, що ваша гра максимально доступна і не вимоглива, її легко можна опублікувати на Itch.io або на будь-якій іншій безкоштовній платформі і ви можете поділитися нею з широким колом гравців. За словами автора ігрового рушія (англ. game engine), Адама Леду, мета Бітсі - це “надати простий спосіб робити ігри, в яких можна ходити, спілкуватися з людьми та просто перебувати”. За п’ять років існування рушія навколо нього виросла жива та дружна спільнота. Люди розповідали свої особисті історії, створювали складні фантастичні світи, коментували актуальні події та робили багато чого іншого. Загалом було створено близько 4000 ігор. Ось далеко не вичерпний список найбільш цікавих та незвичайних з них. Детальніше дізнатися про історію Бітсі можна тут.
Бітсі є дуже комфортним для новачків. Цей рушій розробляється для людей, які не вміють програмувати або використовувати складний софт. Ваш персонаж може ходити, спілкуватися з іншими персонажами, піднімати умовний ключ та відкривати їм умовні двері – ось, мабуть, і все. Як бачите, Бітсі простий. Але сила Бітсі – в його обмеженнях: кожен піксель, слово, колір мають значення. Нічого зайвого. З його допомогою можна створити короткі сюжетні ігри або маленькі пригоди. Розповісти свою історію або поділитися важливою ідеєю в інтерактивній формі – уникнувши довгої та трудомісткої розробки. Не зважаючи на це, чимало умільців роблять з Бітсі неймовірні речі. Іншими словами, головне обмеження розробників ігор – їх фантазія.
Все1, що потрібно для створення гри, розміщується у рамках одного зручного інтерфейсу у вікні браузера. Завершивши редагування, ви завантажуєте гру у вигляді веб-сторінки, яка відкривається за допомогою будь-якого браузера. Вихідний код Бітсі відкритий, повністю некомерційний і не має якоїсь централізованої платформи для розповсюдження. Це означає, що немає ризику, що з часом його перестануть підтримувати або відключать, як це сталося з Flash.
Годі говорити, давай творити
Зараз я розкажу вам, як зробити за допомогою Бітсі невеличку гру, щоб продемонструвати наскільки він простий та виразний. Спробувати пограти в готову версію гри або файл з нею можна тут.
Спочатку давайте подивимося на основний інтерфейс редактора:

Почнемо з назви своєї гри, яка відображатиметься під час її запуску. Його можна записати в рядку, розташованому у верхній частині екрана:

Праворуч від рядка з назвою розташована кнопка панель инструментов. Вона відкриває панель із кнопками робочих областей. Якщо хочете спробувати вивчити рушій самостійно, або дізнатися більше про його спільноту, відкрийте о битси. Щоб вибрати мову2 або колірну палітру інтерфейсу, відкрийте настройки.
А нам для створення простої гри знадобляться лише 5 основних областей:

Простір
Основи основ. Простір - це область 16х16 клітин, яку можна заповнювати тайлами або спрайтами (про це нижче).
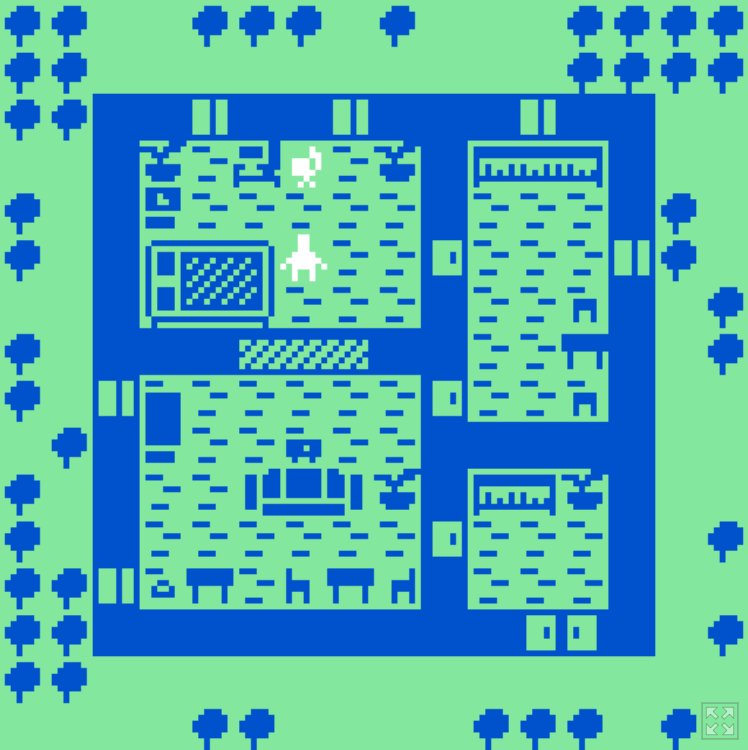
За замовченням область для роботи з просторами виглядає так:

Натисніть кнопку > играть у лівому верхньому кутку і подивіться, що станеться!
Пересувайте аватар по простору за допомогою стрілок на клавіатурі (це єдині доступні в даному редакторі елементи управління). Спробуйте підійти до кота та провзаємодіяти з ним, натиснувши на стрілку у його напрямку. У будь-який момент ви можете знову натиснути кнопку > играть і повернутися в режим редагування, внести зміни, а потім натиснути знову, щоб побачити, як вони відображаються у грі. Загалом це все, що вам потрібно знати про процес збірки гри на Бітсі. Він справді настільки простий.
Придумайте для вашого простору якесь ім’я і запишіть його у верхній панелі:

Я назву свій простір “ліс”.
Аватар, тайли, спрайти та предмети
Тепер перейдемо до заповнення нашого простору! Для цього нам знадобиться область рисовать:

Будь-яка Бітсі-гра будується з декількох типів об’єктів:
аватар – єдиний і неповторний. Тобто він не змінюється протягом всієї гри (якщо тільки не використовувати моди, але про них пізніше). Аватаром гравець управляє у просторі та взаємодіє з активними об’єктами.
тайл –фоновий малюнок, з якого складатимуться декорації нашого простору. Тайли не інтерактивні, але можуть бути прохідними, або блокувати шлях аватара (налаштовується кнопкою стена ).
спрайт – інтерактивний статичний об’єкт, за допомогою якого можна робити безліч цікавих штук. Наприклад, додавати діалоги, переходи в інші простори, висловлювання, та багато іншого.
предмет – інтерактивний об’єкт, схожий на спрайт, але навідміну від спрайта, 1) через нього можна проходити, і 2) він зникає при взаємодії з аватаром. Пам’ятаєте, я говорив, що можна взяти ключ і відчинити ним двері? Так ось, це він і є. При “взятті” ключа гра також може виконати певний скрипт: показати діалог або зробити щось складніше (про це нижче).
Всі об’єкти – аватар, тайли, спрайти та предмети – створюються за одним і тим же принципом: малюються пікселями на двоколірній сітці 8х8 посередині робочої області.
Почнемо з того, що намалюємо новий аватар. Натисніть на кнопку “аватар” і спробуйте тицькнути курсором на чоловічка в вікні “Рисование”. Якщо всередині вас давно спить художник – саме час його розбудити. Якщо не спить або його там немає – це теж ОК. Також можна повторити один із безлічі восьмибітних шедеврів на Pinterest, або скористатись набором готових зображень від Адама Леду. Але я раджу вам не соромитися і дозволити собі поекспериментувати :)
Зверніть увагу, що зміни зображення будуть одразу відображатися у просторі. Це дуже зручно, тому що дозволяє на ходу прикидати найкращий візуальний дизайн, орієнтуючись на те, як гра виглядатиме загалом.
У мене вийшов такий аватар:

Теперь додамо нашому персонажу трохи життя. Для цього відкрийте панель анимация в нижній частині робочої області:

Внесіть зміни в малюнок на будь-якому з кадрів та подивіться, що вийде. Ваш персонаж ожив! Так, це дуже коротка анімація (стандартний редактор дозволяє задіяти лише два кадри, але умільці вже створили мод для обходу цього обмеження). Але навіть за допомогою двокадрової анімації можна трохи покреатити та створити прикольну анімовану істоту:

Тепер давайте наповнимо наш простір декоративними елементами. Оскільки я малюю ліс, мені знадобляться тайли дерев, трави та доріжки:




Щоб створити новий тайл, натисніть кнопку + на верхній панелі. Для навігації між створеними тайлами використовуйте стрілочки: < >. Там можна видаляти або дублювати тайли за допомогою відповідних кнопок. Не забувайте давати тайлам зрозумілі назви – це спростить їхній пошук у подальшому.
Щоб додати тайл на поле, просто виберіть потрібний тайл у панелі рисовать, а потім малюйте ним у вашому основному просторі – так само, як раніше малювали пікселями сам тайл. У той же спосіб можна змінювати початкове положення аватара, вибравши його.
Нарешті, давайте додамо до нашого простору інтерактивні об’єкти. Для цього перейдіть на вкладки спрайт або предмет і намалюйте щось, з чим взаємодіятиме ваш персонаж. У моєму випадку це буде спрайт багаття та предмет дрова:


Якщо хочете, додайте до ваших інтерактивних об’єктів анімації. У секції dialog впишіть текст, який з’являтиметься при взаємодії з ними (про діалоги та приховані в них можливості я розповім детальніше трохи нижче).
Розмістіть спрайти або предмети у просторі. Зверніть увагу: у грі може бути лише один екземпляр кожного спрайту. Тобто якщо вибрати в полі рисовать спрайт і поставити його в іншому просторі – з колишнього місця він зникне. Щоб додати в ліс ще одне багаття, мені доведеться створити його копію, а потім розміщати вже її. Якщо спробувати розмістити той самий спрайт в іншому місці, він просто переміститься в нього. Це не відноситься до предметів: їх можна розміщувати в будь-якій кількості.
Через півгодини, у мене вийшов такий ліс:

Дерева (стіни, через них не можна пройти), доріжки (тайли), багаття (спрайт) і мій аватар. Звичайно, навколо багаття теж можна походити вільно.
Спробуйте знов запустити гру. Побігайте на втіху, внесіть правки в дизайн, якщо потрібно. Не бійтеся експериментувати та починати спочатку. Бітсі максимально зручний для такого творчого експериментування.
Можливо, ви створили перший простір за годину. Другий раз ви зробите його за 30 хвилин, третій – за 10. Пограйте з розташуванням тайлів/спрайтів/аватара доки не будете задоволені результатом!
Палітри кольорів
Настав час позбутися нудної біло-синьої стандартної палітри та додати в гру трохи кольору! У цьому нам допоможе інструмент роботи з палітрами цвета:

Кожна палітра складається з трьох кольорів: кольору фону, кольору тайлу та кольору спрайту/персонажу.
Вибирайте потрібний вам елемент і змінюйте його колір переміщенням маркера по колірному колесу та шкалі яскравості. Або введіть у нижньому рядку HEX індекс потрібного вам кольору з таблиці html кольорів.
Підібравши палітру, застосуйте її у вашій кімнаті, вибравши зі списку знизу області роботи з простором:

Щоб у ваших гравців з очей не потекла кров досягти гармонійного поєднання кольорів, можете скористатися, наприклад, чудовою палітрою традиційних японських кольорів Kuretake Gansai Tambi. А якщо хочете — створіть максимально кислотну та вирвоочну палітру, щоб шокувати та епатувати вашу аудиторію! У мене після кількох експериментів вийшов такий ось вечірній ліс:

Виходи та кінцівки
Грати в одному просторі нудно, настав час розширити світ нашої гри. Для цього створіть ще один або кілька просторів. У мене вийшла ось така лісова хаща зі струмком і декількома розкиданими тут і там дровами, яку я назвав “струмок”:

Щоб з’єднати простори “ліс” та “струмок”, нам потрібно додати у кожне з них по точці виходу, які будуть телепортувати персонажа з однієї локації до іншої. Для цього виберіть один із просторів, які хочете з’єднати, та відкрийте область точки выхода и концовки. Натисніть на плюс і виберіть один з трьох варіантів:
+ точка выхода – двосторонній вхід/вихід, щоб переходити між просторами туди-назад.
+ one-way exit – односторонній вихід. Коли не хочете, щоб гравець міг повернутися тим шляхом, яким прийшов.
+ концовка – активує кінцівку гри.
Для своєї гри я використовую звичайну точку виходу і розташовую її у просторі “струмок”, а точку повернення – у просторі “ліс”:

До речі, натиснувши на значок ⚙ біля точки виходу, можна налаштувати візуальний ефект переходу між просторами. Для своєї гри я використовую slide up на виході з простору “ліс” та slide down на виході з простору “струмок”, щоб додати відчуття безперервності простору:

(До речі, щоб швидко створювати подібні записи з гри, можна скористатися вбудованим інструментом записать гифку).
Важливий момент, який потрібно врахувати при розміщенні виходів – це орієнтація гравця у просторі. Якщо розміщувати виходи у випадкових місцях, то це може дезорієнтувати гравця. Тому, якщо ви хочете створити відчуття безперервності вашого ігрового світу, краще розміщувати точку повернення ближче до сторони екрана, протилежної до тієї, на якій розташовувалась точка виходу (якщо персонаж виходить праворуч, то повинен з’являтися ліворуч, і так далі).
Виходи – це один із найпотужніших та найцікавіших інструментів Бітсі. З їхньою допомогою можна переміщати персонажа не лише між просторами, а й всередині однієї кімнати. Пропоную вам прямо зараз замислитись, які можливості це дає :)
Краще думати про них як про телепорти, які дозволяють переміщати персонажа з однієї точки до іншої. Також за допомогою виходів можна показувати діалог, змінювати значення змінних, тощо.
Трохи про навігацію
Зараз у вашій грі, найімовірніше, накопичилося вже чимало об’єктів: кілька тайлів та спрайтів, пара просторів, одна або кілька палітр. Чим складніше і цікавіше ставатиме ваша гра, тим більше в ній буде об’єктів, і навігація по них може стати проблемою. Щоб знайти будь-який об’єкт, відкрийте область find та знайдіть потрібний вам об’єкт, палітру чи простір у відповідних категоріях:

Pro tip: намагайтеся називати всі об’єкти так, щоб їх легко було згодом знайти. Наприклад, для тайлів використовуйте назви по типу “ліс_дерево”, “струмок_вода”, де перше слово позначає кімнату, в якій використовується тайл, а друге – зображений на ньому об’єкт. Це дуже допоможе вам надалі шукати потрібні об’єкти за ім’ям (панель вгорі робочої області). Дуже рекомендую подбати про це заздалегідь, до того, як ви задумаєте робити ретро-версію Elden Ring на Бітсі та їх кількість швидко перевищить кілька тисяч.
Діалоги та ігрова логіка
Настав час додати до нашої гри трохи логіки. Для цього ми використовуємо ультрапотужний інструмент диалог, якого ми вже торкалися мимохіть раніше:

Насправді назва “діалоги” оманлива, оскільки функціонал цього інструменту набагато ширший, ніж просто демонстрація текстових рядків. По суті, це менеджер ігрових змінних та інструмент для скриптування ігрової логіки в одному флаконі. Давайте розберемося на прикладі.
Обережно! Далі трохи більше технічних деталей. Нічого складного для досвідчених програмістів або технічних дизайнерів, але люди, далекі від цих професій, на мій досвід, на даному етапі зазвичай мають труднощі. Втім, лише незначні, оскільки в скриптуванні ігрової логіки Бітсі залишається вірним своїм принципам: просто і наочно.
У моїй грі про ліс є багаття. Воно догорає, і гравець повинен закинути в нього дрова, щоб воно знов розгорілося. Для цього гравцеві потрібно зібрати дрова, розкидані лісом. Загалом у лісі розкидано 8 дрів. Щоб багаття розгорілося знову, гравцеві потрібно зібрати щонайменше 5 дровинок і піднести їх до багаття. Якщо гравець підійде до багаття без необхідної кількості дрів, нічого не станеться. Якщо гравець підійде до багаття з достатньою кількістю дров, то багаття розгориться і гра закінчиться. Тобто, в даному випадку дрова ми використовуємо як ключ, який активує закінчення гри.
Спробуємо уявити цей квест у вигляді простої логічної схеми:

Щоб реалізувати цю схему, нам доведеться переробити діалог спрайту “багаття”. Для цього виберемо діалог відповідного спрайту в меню пошуку, або відкриємо його з області малювання спрайту, натиснувши кнопку в правому верхньому кутку панелі діалогу:

Для початку у області, що відкрилася, потрібно видалити вже існуючий текстовий рядок. Натисніть на білу область навколо текстового блоку і натисніть на значок кошика для сміття в меню:



Тепер натисніть кнопку add. Відкриється список із кількох можливих варіантів:
dialog – додати репліку діалогу.
lists – додати список із кількох реплік або інших дій.
exit and ending actions – додати вихід або кінцівку (за таким самим принципом, що ми описували вище).
item and variable action – додати дію з предметом чи змінною.
Для наших цілей знадобиться список. Списки визначають послідовність та умови появи реплік або активації подій при взаємодії персонажа зі спрайтом. Списки теж бувають різні:
sequence list – послідовність реплік, що з’являються одна за одною при кожній взаємодії зі спрайтом. Після того, як список вичерпався, відображається лише остання репліка.
cycle list – циклічно повторювана послідовність реплік.
shuffle list – репліки цього списку будуть обиратись випадковим чином.
branching list – розгалужений список, в якому можна прописувати умови появи тих чи інших реплік. Саме він нам і потрібен!
Вибираємо розгалужений список:

Перед нами – графічна форма умовного оператора If / Else / Else If, тобто опис того, що станеться, якщо буде виконана умова А, і що станеться, якщо вона не буде виконана. Зазвичай на цьому моменті люди, які не мали досвіду програмування або не вивчали математичну логіку, починають сильно тривожитися і тікати в паніці припиняти читання. Але насправді нічого складного тут нема. Якщо ми повернемося до нашої схеми, то вона тепер виглядатиме приблизно так:

Тобто, ми визначаємо, що станеться, якщо в момент взаємодії гравця зі спрайтом багаття у нього в інвентарі буде менше 5ти одиниць дрів, і що — у всіх інших випадках (else), тобто, коли їх буде більше 5.
Щоб виставити потрібні параметри, натисніть на синій блок із першою умовою. Відкриється невеличкий конструктор логічних висловлювань, в якому нам потрібно буде вибрати тип предмета (дрова), кількість (5) та логічне відношення (у моєму випадку дрів має бути меншим ніж п’ять, тож потрібно ставити знак <).
У чорних полях напишемо текст реплік, які програватимуться у кожному з випадків. Щоб переможна репліка виглядала більш урочисто, додамо до неї кілька ефектів:

Зверніть увагу: щоб ефект відобразився коректно, теги ефекту повинні стояти з обох боків від потрібної частини тексту:

Ось як таке форматування виглядатиме у грі:

Тепер залишилося додати завершення гри після виконання зазначеної умови.



У списку обираємо exit and ending actions, а потім – end. У результаті отримуємо таку конструкцію:

Запускаємо гру та дивимося, що в нас вийшло.
Якщо логіка не працює так, як ви задумали - значить, десь була припущена помилка. Не впадайте у відчай! Спробуйте ще раз візуалізувати у вигляді схеми всі логічні ланцюжки у грі. Переконайтеся, що на цьому етапі не було допущено помилок і всі можливі випадки були враховані, а зв’язки побудовані правильно. Якщо помилок немає — ретельно перевірте реалізацію цієї логіки у Бітсі. Можливо, ви неправильно виставили кількість предметів або поставили не той знак? Чи випадково додали блок із дією не в ту гілку?
Варто зазначити, що інтерфейс діалогів Бітсі не завжди може бути зручним. Якщо ви почуваєтеся впевнено і маєте досвід скриптування – натисніть кнопку {}показать код у лівій нижній частині робочої області. У вікні, що відкриється, ви можете прописувати логіку безпосередньо, використовуючи власну простеньку скриптову мову Бітсі.
З діалогами в Бітсі можна робити ще дуже багато цікавого. Наприклад, списки з трьома та більше гілками, списки, вкладені в інші списки, умови, прив’язані до змінних, тощо. Для більш поглибленого вивчення рушія рекомендую ознайомитися з туторіалами, зібраними на офіційній Вікі. Ми ж поки що зупинимося на цьому.
Збереження та публікація гри
Якщо ви дійшли до цього етапу – вітаю! Ви стали автором своєї першої Бітсі-гри. Сподіваюся, процес її створення був для вас простим і приємним, і вам вдалося вдосталь розім’яти свої творчі м’язи. Настав час поділитися своєю творчістю з усім світом!
Для початку невелика порада: не соромтеся своєї гри, вона чудова. Це ваша перша авторська гра, і вона цінна вже хоча б тому. Але щоб рухатися далі, вам потрібно вчитися, а найкращий спосіб вчитися – це ділитися своєю творчістю з іншими та отримувати від них зворотний зв’язок. На щастя, навколо Бітсі сформувалася чудова дружня спільнота, в якій люди завжди раді дати зворотній зв’язок і допомогти неофітам розібратися з технічними проблемами.
Тепер розберемось із технічною стороною питання. Тут все просто, як і все в Бітсі. Щоб скачати гру, відкрийте область скачать та натисніть загрузить игру:

Тепер у вас є HTML файл з вашою грою. Можете відкрити його будь-яким браузером і перевірити, чи все працює як задумано. Надалі ви можете завантажити цей файл знову, щоб повернутися до редагування вашої гри. І це відноситься до БУДЬ-ЯКИХ Бітсі-ігор: ви можете легко відкрити їх через редактор у себе в браузері і вивчити внутрішній склад будь-якого проекту, що вам сподобався!
Власне, тепер ви можете вирішувати, як поширювати вашу гру. Ви можете зробити її частиною вашої веб-сторінки, опублікувати на платформі для розповсюдження ігор або просто ділитися файлом у соцмережах. Тут я розповім про найпростіший і найзручніший, на мій погляд, спосіб публікації Бітсі-ігор через платформу Itch.io.
Для початку пройдіть безкоштовну реєстрацію на сайті та створіть свій обліковий запис. Налаштуйте свій профіль, якщо хочете, потім виберіть у випадаючому меню праворуч зверху опцію “Вивантажити новий проект”.

Відкриється вкладка параметрів проекту. Тут можна по-різному оформити сторінку з вашою грою: придумати назву, слоган, опис, додати картинку обкладинки, скріншоти, щоб ті, хто зайшли на сторінку гри, могли відразу візуально вхопити, про що вона. Все це я рекомендую вам зробити для того, щоб ваша гра була більш презентабельною, але залишаю на ваш розсуд. Ми ж розглянемо лише основні моменти:
- У пункті “Класифікація” виберіть “Ігри”.
- “Вид проекту” – HTML. Це означає, що гра буде запускатися прямо на сторінці браузера.
- У розділі “Вивантаження” натисніть “Вивантажити файли”, потім виберіть “Файл буде виконано у браузері”. Оскільки вся гра міститься в одному html файлі, жодні додаткові маніпуляції з архівами вам не знадобляться. 1. Окремо можна завантажити ще одну копію html-файлу, щоб гравці могли завантажити вашу гру до себе на комп’ютер.
- У розділі “Вставити варіанти” вкажіть будь-який розмір вікна з однаковими сторонами. Зазвичай ігри Бітсі добре виглядають у роздільній здатності 600х600, адже так вони відносно повністю розміщуються на більшості типів екранів. У “Параметри кадру” можна також увімкнути “Кнопку повноекранного режиму”, яка дозволить відкривати гру на весь екран.
- У розділі “Видимість та доступ” поки буде доступна лише опція “Чернетка”. Щоб опублікувати гру повноцінно, натисніть кнопку “Зберегти і переглянути сторінку”.
Якщо ви все зробили правильно, відкриється попередній перегляд сторінки з вашою опублікованою грою. Перш ніж подати гру на суд громадськості, приділіть ще трохи часу оформленню її сторінки. Це можна зробити, натиснувши на “Edit theme” на верхній панелі:



Раджу поставитися до оформлення сторінки з грою як до продовження оформлення гри, адже перше враження часто має вирішальне значення. Спробуйте використати ті ж кольорові рішення, що й у грі, або, навпаки, зіграйте на контрасті. Завантажте банер або додайте зображення на тлі. Одним словом, спробуйте подумати над тим, що бачитиме бічним зором гравець, граючи у вашу гру, як це буде впливати на його/її досвід і як можна використовувати ці функціональні простори для того, щоб зробити вашу гру більш виразною.
Коли закінчите, натисніть кнопку “Draft”, передивіться налаштування проекту ще раз. Нарешті, виберіть “Публічний” у розділі “Видимість та доступ” та натисніть “Зберегти”.
Вітаю, ваша гра опублікована!
Що далі?
А далі – більше. Якщо вас зацікавив Бітсі, ви освоїли його базовий функціонал і хотіли б робити з ним більш складні речі, то маю для вас гарні новини. Ентузіасти створили безліч модів і хаків, які суттєво розширюють базовий функціонал рушія та додають нові можливості, між іншого:
- Звуки та музика
- Розширена кольорова палитра
- Більша кількість кадрів у анімації
- Поєднання декількох Бітсі-ігр в одну
- Автогенерація тайлів по завантаженому зображенню
- Запуск Бітсі-ігор у емуляторі без браузеру
- Більше пікселів для малювання
- Розширений функціонал діалогів
- І багато, багато іншого
Зверніть увагу, що деякі моди не узгоджені з останньою версією Бітсі і можуть конфліктувати як з основним редактором, так і один з одним. Застосовуйте на власний розсуд і не забувайте робити резервні копії!
Тим, хто зазнає труднощів із малюванням, прийдуть на допомогу добірки готових зображень та анімацій, наприклад такі, такі чи такі.
Висновки
Сподіваюся, моя стаття буде вам у нагоді :) За допомогою Бітсі ви зможете створити безліч чудових речей і поділитися ними зі світом. Насамкінець хочу додати, що для мене особисто Бітсі став не тільки творчою віддушиною, а й способом досліджувати і викривати гостросоціальні теми, що хвилюють мене, наприклад, теми переробки в ігровій індустрії та війни. Звичайно, самовираження через ігри не може бути єдиним шляхом вирішення цих проблем. Їх можна вирішити лише низовою самоорганізацією та колективною дією — наприклад, об’єднуючись у профспілки та обстоюючи свої інтереси перед роботодавцем.
Дякуємо вам за увагу та терпіння! Ставте питання і ділитесь своїми Бітсі-іграми в коментарях!